Wednesday, 7:05am
26 October 2011
Historical digital
historical digital
Graphic design
Illustration
New media
Posters
Technology
Typography
Visual culture
Tools to make or break: designers are redefining type and image at code level

The ability to make tools is what distinguishes designers and other humans from lower forms of life, writes David Womack in Eye 60.
Yet many designers are seemingly content to relinquish their role in evolution by unquestioningly adopting the digital tools that are provided for them. One reason for this rather un-Darwinian acquiescence is that our digital tools are very good at concealing their mechanisms.
It is difficult to get inside design software to see what makes it work. Now a new community of designers is using a program called Scriptographer to crack open the mother of all design software – Adobe Illustrator – and adapt it to their own devices. In the process, they are rediscovering the pleasures of making and breaking their own tools.
Above: Back cover of ‘Power to the people: an independent inquiry into Britain’s democracy’ designed by Luke Prowse.
Scriptographer is a JavaScript plug-in that Jürg Lehni started working on in 2001 and continued adapting while he was a student at the Ecole Cantonale d’Art de Lausanne (Ecal). The plug-in made its public debut in 2002 as the computer program that drives Hektor, a ‘graffiti output device’. Hektor is a small contraption that dangles from a cord and clutches a can of spray paint. Following the vector paths of an Adobe Illustrator file, Hektor bobs up and down spraying words or patterns on to a wall. The home-made ‘graphic device’ and the drippy but perfectly plotted images it produces became something of a media sensation, setting off a wave of speculation that hordes of robot vandals would soon descend upon our cities.
Though the robot threat has yet to materialise, Scriptographer has continued to spawn innovations. Following Hektor’s brush with celebrity, Lehni did what programmers often do: he gave away his code.
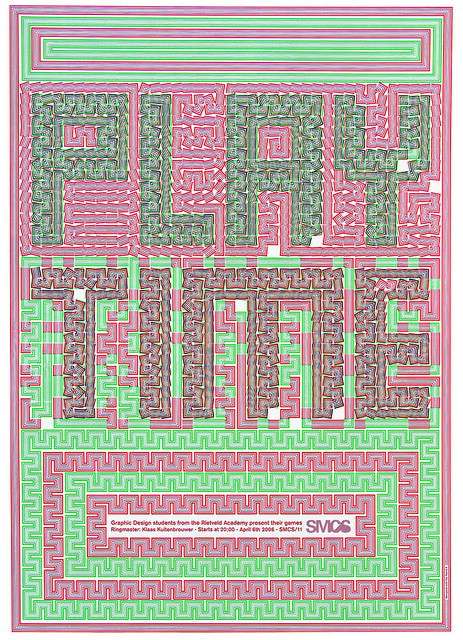
Above: ‘PlayTime’ poster, designed by Jonathan Puckey for the Rietveld Academy.
In addition to the ability to print files to different types of devices, Scriptographer provides an environment in which designers can develop new tools within Adobe Illustrator. Lehni set up Scriptographer.com so that anyone could download the plug-in, free, and then upload the new tools so that they can be shared and modified by the community. These tools are accessed through two icons that sit in the Illustrator palette below the eye-dropper icon and above the scalpel and scissors. ‘Despite the lack of documentation, the bugs and the quirks, Scriptographer has attracted quite a number of users,’ says Lehni. ‘I regularly meet new people who tell me they are using Scriptographer in their design work.’
Above: Poster for the exhibition ‘Geld’ designed by Urs Lehni.
These tools produce a garden of visual delights: letterforms sprout slender hairs that droop and twist, expand to fill organic shapes, or rise in topographical relief. Many of the tools that are created in Scriptographer are programmed to generate visual complexity. They repeat or combine forms into patterns that vary each time the tool is used. The results can then be honed and modified using the pre-existing tools within Illustrator. While the temptation is to create complexity for its own sake, the tools also generate a rich visual texture that draws in the viewer. Other tools reinterpret the use of input devices, such as the mouse. Jonathan Puckey’s ‘Pencil Tool’ enables him to input words, which are then deposited one letter at a time as he moves his cursor across the screen. The resulting strings of words have a fluid and informal quality. ‘A tool doesn’t have to be something as simple as a fill bucket,’ says Puckey, who has been using Scriptographer since Lehni first posted the plug-in. ‘It can also be a very personal and precisely defined thing that maybe only a couple of designers will ever be interested in using.’
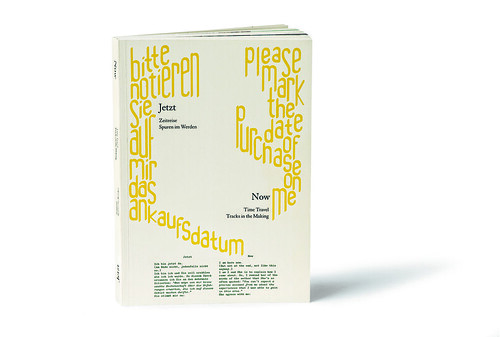
Above: Cover of Jetztz / Now by Jonathan Puckey and Luna Maurer.
More important than the individual applications is the culture of experimentation fostered by Scriptographer. By including an ‘editor’ window that allows users to view and modify the source code and apply these modifications to the page, Scriptographer reveals and revels in its inner workings. This ability to create and adapt tools redefines the role of the designer from that of a consumer of options defined by others to an active participant in evolving the software. ‘Scriptographer puts the tools back in the hands of the user,’ says Lehni. ‘It confronts a closed product with an open-source philosophy.’
Above: Poster for the 2002 Swiss National Exhibition designed by Jürg Lehni using The Tree Script developed by Lehni.
Those at Adobe have followed the evolution of tools such as Scriptographer with obvious interest. ‘We’re seeing people adapt Illustrator for everything from designing running shoes to motion graphics,’ says Philip Guindi, who is the product manager for Adobe Illustrator. ‘It’s just not possible to anticipate all of the potential uses for the software.’ Terry Hemphill, who is in charge of marketing Illustrator, adds: ‘Although we will still keep creating tools that serve a broad audience, we also need to make room for individual adaptations. Recent versions of Illustrator support JavaScript to facilitate this experimentation.’
There is a fundamental shift taking place in the way designers relate to their digital tools – brought about by the changing demographics of the design profession. Apple is 30 years old; Illustrator is about to turn twenty. Many designers have used computers throughout their careers. ‘We’re seeing more and more designers who have grown up programming . . . it is often an interest in programming that has led them to design,’ says Guindi. ‘They have a very different mindset and aren’t intimidated by technology.’
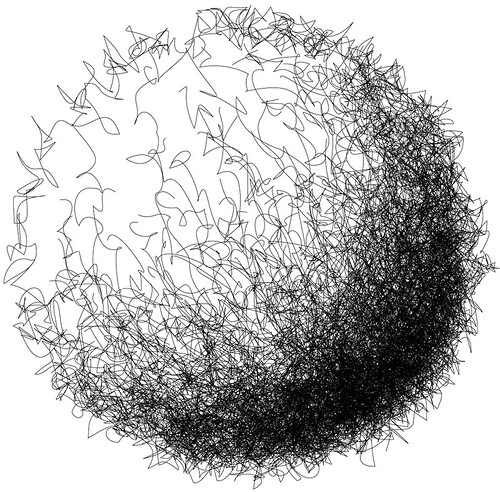
Above: Hand-drawn 3d ball, designed by Pedro Leone using the Randomizer script.
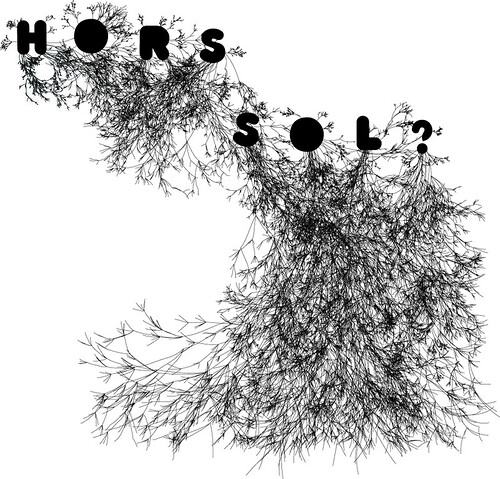
Above: Poster by Joel Nordstrom using the Stroke-Raster script.
For this generation, programming is integral to the practice of design – and not just the design of so-called ‘new media’. Although there was discussion on the Scriptographer site recently about translating Illustrator vectors into sound files in order to make a layout ‘sing’, most of the tools are being used for print, including posters and book covers. By taking control of the tools, the Scriptographer community recalls a time when designers were expected to be experts not just in the design product, but also in design tools and process. Tools helped differentiate designers and created new aesthetic possibilities. ‘It’s not that the tools included in Illustrator are bad,’ says Lehni, ‘but, because the same combination of tools is used by most designers around the globe, the resulting aesthetics start to resemble one another. Software offers predefined ways of working, and escaping these is not easy. First the designer has to be conscious of the limitations.’
Understanding the limitations of software can lead designers to new directions in form. ‘I remember a lecture by Karel Martens,’ says Puckey. ‘He was talking about how much his work is based on the limitations of printing techniques such as letterpress and litho. I felt very jealous. For me, programming tools is a way to bring back limitations that I can work with.’Any designer that uses a computer is a digital designer; the only question is whether or not one recognises the limitations imposed by technology and, in so doing, takes an important step in evolving beyond them.
Above and below: Using Scriptographer, Hektor is controlled directly from within Illustrator – the spray can follows vector paths.
Read David Womack’s ‘Tools to make or break’ in Eye 60 on the Eye archive website.
See also: Jürg Lehni’s Eye education article in the Autumn issue (which is back from the binders, and on its way to stockists and subscribers).
Eye is the world’s most beautiful and collectable graphic design journal, published quarterly for professional designers, students and anyone interested in critical, informed writing about graphic design and visual culture. It’s available from all good design bookshops and online at the Eye shop. For a taste of the new issue, see Eye before you buy on Issuu. Eye 80, Summer 2011, is out now. Eye 81 is on its way.







![affisch_lapp [Converted]](http://farm6.static.flickr.com/5036/5884760444_30f5f17e4d_z.jpg)